
- REACT FONT PICKER GOOGLE INSTALL
- REACT FONT PICKER GOOGLE UPDATE
- REACT FONT PICKER GOOGLE FREE
Used to store time state in parent component. Truly reactive, compiler-optimized rendering. Pass a function to be called when time is changed. Builds on top of standard HTML, CSS and JavaScript with intuitive API and world-class documentation. React-pdf is shipped with a Font module that enables to load fonts from different sources, handle how words are wrapped and defined an emoji source to embed. object without meridiem (assumes a 24 hour format) Google fonts in React.js Open your stylesheet i.e, app.css, style. To be able to access the API, youll need to generate a Google Fonts API key. string without meridiem (assumes a 24 hour format) This is the React component for the Font Picker library. Accepts time in 4 formats: // string with meridiem

Timepickeer component props: time (string/object) Usage import Timekeeper from 'react-timekeeper' Īll styles are inlined via radium so no css imports are required.
REACT FONT PICKER GOOGLE INSTALL
Suggestions and contributions are always welcome! Please discuss larger changes via issue before submitting a pull request.View demo Download Source Installation $ npm install -save react-timekeeper
 View the rendered component on localhost:3000. Getting started To be able to access the API, youll need to generate a Google Fonts API key. Generate the library bundle: yarn start This is the React component for the Font Pickerlibrary. Clone this repository: git clone REPO_URL. Default: "alphabet"Ĭurrently, only the activeFontFamily, onChange and sort props are reactive. Possible values: "alphabet", "popularity". Font Picker for React A simple, customizable font picker allowing users to preview, select and use Google Fonts on your website. sort: Sorting attribute for the font list. As such, we scored react-google-font-picker popularity level to be Limited. limit: Maximum number of fonts to display in the list (the least popular fonts will be omitted). The npm package react-google-font-picker receives a total of 4 downloads a week. Example: If font => ().startsWith("m"), only fonts whose names begin with "M" will be in the list Get additional resources by visiting our PSPDFFontPickerViewController API guide. filter: Function which must evaluate to true for a font to be included in the list. Limit the choices of fonts in the font picker to make it simpler to use.
View the rendered component on localhost:3000. Getting started To be able to access the API, youll need to generate a Google Fonts API key. Generate the library bundle: yarn start This is the React component for the Font Pickerlibrary. Clone this repository: git clone REPO_URL. Default: "alphabet"Ĭurrently, only the activeFontFamily, onChange and sort props are reactive. Possible values: "alphabet", "popularity". Font Picker for React A simple, customizable font picker allowing users to preview, select and use Google Fonts on your website. sort: Sorting attribute for the font list. As such, we scored react-google-font-picker popularity level to be Limited. limit: Maximum number of fonts to display in the list (the least popular fonts will be omitted). The npm package react-google-font-picker receives a total of 4 downloads a week. Example: If font => ().startsWith("m"), only fonts whose names begin with "M" will be in the list Get additional resources by visiting our PSPDFFontPickerViewController API guide. filter: Function which must evaluate to true for a font to be included in the list. Limit the choices of fonts in the font picker to make it simpler to use. REACT FONT PICKER GOOGLE FREE
variants: Array of variants which the fonts must include and which will be downloaded on font selection. IcoMoon provides a package of vector icons, along with a free HTML5 app for making custom icon fonts or SVG sprites. scripts: Array of scripts which the fonts must include and which will be downloaded on font selection. Possible values: "sans-serif", "serif", "display", "handwriting", "monospace". categories: Array of font categories to include in the list. families: If only specific fonts shall appear in the list, specify their names in an array. Example: If pickerId="main", use className="apply-font-main" If you use React, see Font Picker for React. pickerId: If you have multiple font pickers on your site, you need to give them unique IDs which must be provided as a prop and appended to the. A simple, customizable font picker allowing users to preview, select and use Google Fonts on your website. REACT FONT PICKER GOOGLE UPDATE
This function should update activeFontFamily in the component state
 onChange: Function which is executed when the user changes the active font. Should be stored in the component state and updated using onChange
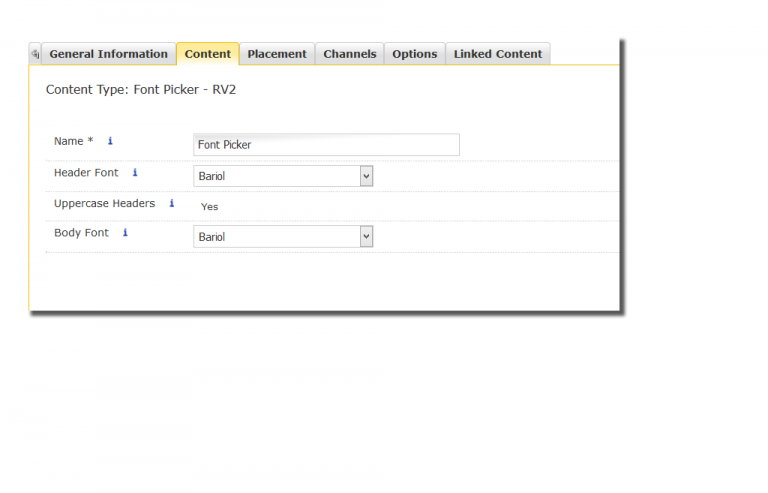
onChange: Function which is executed when the user changes the active font. Should be stored in the component state and updated using onChange  activeFontFamily: Font that should be selected in the font picker and applied to the text. The following props can be passed to the FontPicker component: Build-in search - Works as a popover - No API key necessary - Accessible by default - Performant font previews. When the user selects a font, it will automatically be downloaded and applied to all elements with the "apply-font" class. Add the class "apply-font" to all JSX elements you want to apply the selected font to.
activeFontFamily: Font that should be selected in the font picker and applied to the text. The following props can be passed to the FontPicker component: Build-in search - Works as a popover - No API key necessary - Accessible by default - Performant font previews. When the user selects a font, it will automatically be downloaded and applied to all elements with the "apply-font" class. Add the class "apply-font" to all JSX elements you want to apply the selected font to.








 0 kommentar(er)
0 kommentar(er)
